
Písmem se rozumí znaky, které slouží k trvalému zaznamenávání myšlenek a skutečností. Předpokladem pro přečtení písma a porozumění obsahu, je nejenom znalost jednotlivých znaků, ale i znalost řeči v niž je text napsán.
Trocha historie
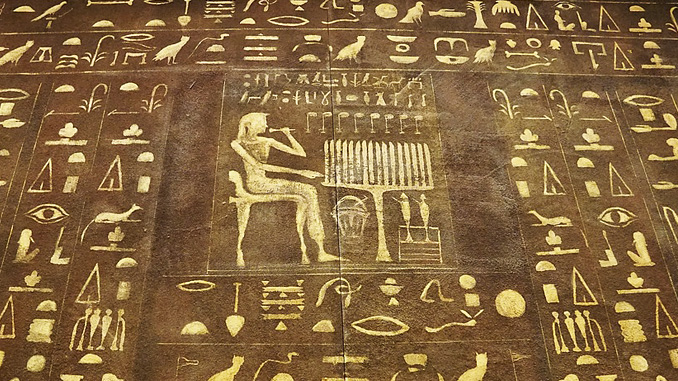
Za předchůdce písma považujeme kresbu, výřez do dřeva, rytiny a uzliny provazem. Při sledování vývoje tisku a písma rozeznáváme 2 hlavní období, která jsou od sebe neoddělitelná a navzájem se ovlivňují.

1. Předhistorické, které v sobě zahrnuje vznik předchůdce písma:
Kresby
Piktogramy – zjednodušené kresby, z nichž vzniklo obrázkové písmo.
Ideogramy – dodnes používáme např. loga firem, navigační značky, dopravní i turistické značky…
2. Historické období:
Vznik ručně psaného nebo kresleného písma, kovové sazby, tiskových technik (19. a 20. století), moderní písmová forma.
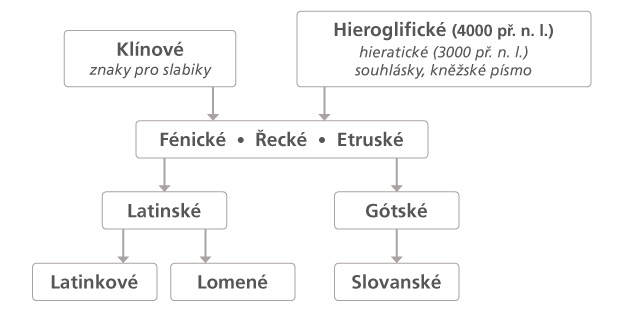
Přehled vývoje písma

Současné písmo
V dnešní době je text v předtiskové přípravě zpracováván téměr výhradně elektronicky. Písmo je v počítači určeno dvojicí vlastností: kódem a fontem.
Tvar písmene určuje font (soubor), který obsahuje sadu obrázků písem. Text sám je uložen jako sada čísel + informace o použitém fontu. Počítač nalezne nejprve patřičný soubor fontu a v něm podle daného čísla patřičný obrázek znaku, který zobrazí.
Kódová tabulka
Popisuje jaké písmen patří ke kterému číslu. Nejzákladnější kódovou tabulkou je tabulka ASCII, která každému písmenu přiřazuje 7 bitů., obsahuje tedy 128 hodnot (2^7) a tedy 128 písmen.
! “ # $ % & ‚ ( ) * + – – . /
0 1 2 3 4 5 6 7 8 9 : ; < = > ?
@ A B C D E F G H I J K L M N O
P Q R S T U V W X Y Z [ \ ] ^ _
` a b c d e f g h i j k l m n o
p q r s t u v w x y z { | } ~ DEL
Jedná se o malé znaky anglické abecedy, deset číslic, základní interpunkce (čárky, tečky) a řídící znaky v textu (konec řádku apod.). Později byla ASCII tabulka rozšířena o jednu binární číslici, čímž se zdvojnásobil počet možností (2^8 = znaků). Prvních 128 znaků se u různých kódování UNICODE (UTF), které přiřazuje každému znaku 16 číslic v binární soustavě. To poskytuje 2^16 = 65 536 znaků. V typografii jej podporují Open Type fonty!
Co font obsahuje
Základem jsou obrázky písmen – font může obsahovat pouze jeden řez nebo několik řezů (kurzíva, tučné písmo apod.).
Hinting (instrukce) – napovídá počítači, jak v různých velikostech písmo zobrazovat aby zůstalo čitelné (zjednodušení pro malé velikosti písma).
Metrika – rozměrové informace o fontu, šířka mezer mezi znaky, výška malých mísmen vůči velkým.
Fonty rozdělujeme na rastrové (bitmapové) a vektorové. U rastrových fontů je obrázek písma složen z pixelů podobně jako u fotky. Vektorové fonty jsou definovány pomocí křivek. Vektorové fonty se dnes používají prakticky výlučně.
Používané typy fontů v současnosti
- Type 1 (Type 3) – nejstarší varianta, font tvoří několik souborů (dosud rozšířené na počítačích Apple)
- True Type – soubor s příponou .ttf (rozšířené na Apple i PC)
- Open Type – nejmodernější s příponou .ttf nebo .otf (vyvinuté společně firmami Apple + Microsoft, je zde podpora kódování Unicode)
Po zhotovení zrcadla sazby je třeba přizpůsobit parametry textu, tedy většinou stylů odstavců. Jedním z nich je stránková zarážka, která se umísťuje na začátek kapitol nebo textu knihy nebo na začátku svazku (vynechání několika prvních řádků). V celé knize musí být stejná a může být zdůrazněná grafickými prvky – linkou, ornamentem nebo iniciálou.
Dalším parametrem je východová stránka. Ta by měla sice obsahovat minimálně pět řádků textu, ale zároveń by to mělo být alespoň tolik, kolik činí stránková zarážka.
Charakteristika písma
Čitelnost písma se nejvíce podílí horní polovina znaků. Hůře čitelná jsou lineární a bezserifová. Lépe čitelná jsou Antiková – jejichž patky dobře vedou oči a jsou dobrou pomůckou pro rozpoznání znaků.
Typometrické systémy
Piere Simon Fournier (1737) – první typometrický systém
.
Francois Ambroise Didot (1774) – systém upřesnil – 1m=2660 bodů.
Anglická – monotypová
1 stopa – 30,27 cm (1 stopa)
1″ palec – 2,54 cm (12 palců)
1 čárka – 0,353 cm (12 čárek)
1 pica – 4,23 mm (6 bodů)
Pařížská – didotova
1 stopa – 32,48 cm
1″ palců – 2,54 cm
1 čárka – 0,376 cm
1 cicero – 4,513 mm
Používá se v klasické sazbě ve většině evropských zemí.
Metrický systém
Obdélníkový tvar – výška ku šířce √2:1 formáty získáme dělením delších stran (přehnutím).
Formáty – základní: A0=841×1189, S=1m²
– doplňkové: B0=1000×1,414²
C0= 917×1297.
Hrubý formát=označení archu před ořezem.
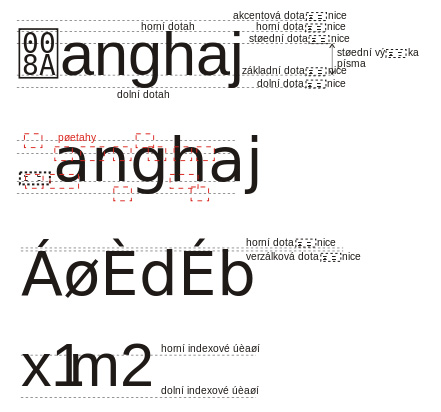
Základní písmová osnova
Osnova je soustava vodorovných přímek, které určují výškové proporce písma.

Typografické pojmy:
Verzálky (majuskule) – velká písmena abecedy (Uppercase, all caps).

Minusky (minuskule) – písmena malé abecedy (lowercase).

Kapitálky (small caps) – velké písmena abecedy, zmenšených na střední výšku písma, tedy ve velikosti malých.

Střední výška písma – výška mínusek (malé písmo – mínuskule).
Přetah – u některých znaků oblý tah nebo ostrý vrchol mínusek či verzálek přesahuje některou z dotažnic (např. q, O, b, B, d, p, m).
Dřík – hlavní přímý tah písma (kolmý nebo šikmý), nemají je všechna písma.
Serify (patka) – příčné zakončení tahu písma (rovné, šikmé, prohnuté, geometrické).
Oblé tahy – náběh a oko.
Bříško písmene – oválný nebo kruhový tah tvar písmene napojený na dřík.
Hlava písmene – horní zakončení dříku minusek (p, t, k).
Vrchol písmene – ostré spojení dvou přímých tahů v místě spojení.
Příčka – vedlejší tah vodorovný nebo přímý.
Konturové písmo – kresba písmovéh znaku, tenkou čarou v jeho základním obrysovém tvaru.
Stínový tah a stínování – zesilování nebo zeslabování tahu písma, s kolmou nebo šikmou osou.
Statická – má svislou osu symetrie.
Dynamická – šikmá osa symetrie.
Tah – tah písma rovný, šikmý nebo oblý.
Duktus – vyjadřuje tloušťku tahu písma k poměru k jeho výšce.
Pata písmene – dolní zakončení dříku minusek.
Řez písma (kresebná verze)
Každý font obsahuje jeden nebo vícero řezů písma – mezi základní patří:
Obyčejný řez (regular)

Kurzíva (kurziv, obligue, italic)

Polotučný (demi, semibold)

Tučný (bold, extrabold)

Čitelnost písma ovlivňuje
Velmi důležitá vlastnost je jeho čitelnost a estetika.
- Velikost, stupeň písma.
- Proklad – volný prostor mezi řádky a mezi jednotlivými písmeny.
- Podobnost a odlišnost znaků.
- Vnitřní a vnější prosvětlení písma.
- Rozdíl v tloušťce vertikálních a horizontálních tahů (duktus).
- Délka horního a dolního dotahu.
- Šířka proporce písma.
- Mezislovní mezery.
- Sklon kurzívy – čím větší zkosení, tím je písmo hůře čitelné.
- Střední výška písma.
- Délka řádky.
- Diakritická znaménka a ozdobné prvky.
- Zabarvení a jakost papíru a barevný tón tiskové barvy.
- Kontrast mezi podkladem a barvou písma (minimálně 80 %).
- Intenzita osvětlení (do tmy dávat modré odstíny).
Klasifikace písem
Znalost základní klasifikace písma (rotřídění) nám umožňuje vybrat vhodné písmo a vyvarovat se chyb při jejich kombinaci. Klasifikace dělí písma podle stylu seskupuje ta, která se podobají, což lepší přehled v novým písmech odvozených. s klasických či novodobějších vzorů, jejich modifikaci a třídí je pro lepší katalogizaci (evidenci, zařazení) na zakladě číselného kódu. Československá klasifikace Jana Solpery.
Rozlišujeme písma
- Latinková – 11 klasifikačních skupin
- Nelatinková levosměrná – hebrejská, arabská abeceda
- Nelatinková pravosměrná – slovanská, řecká
- Ostatní – čínská, japonská
Písmo se dále třídí čtyřmístným číselným kódem. První číslo označuje klasifikační skupinu, druhé variantu základní kresebné verze, třetí číslo klasifikuje nakloněný řez – kurzívu (rozeznáváme tři verze – dynamická, přechodová, statická). Čtvrté číslo označuje zdobené verze.
K čemu nám bude klasifikace dobrá? Například úpravce knihy by měl při návrhu knihy prestižního světového autora brát zřetel na dobu vzniku díla a v ideálním případě použít k sazbě abecedu z patřičného období (resp. novodobou modifikaci). Z úcty k autoru bychom pak mohli jeho knihu vysázet kvalitním, aby byly všechny složky díla dokonale vyvážené a přirozené. Výběr patřičného fontu je pak otázkou nejen osobního vkusu, ale také znalosti historickýh proudů v typografii.
Klasifikační skupiny
Písma dělíme na 11 klasifikačních skupiy, každá má 3 podskupiny: písma základního řezu, písma vyznačovací nakloněná a písma zdobená.
1.0.0.0 Dynamická antikva (renesanční antikva)
Zahrnuje renesanční antikvy vytvořené od druhé poloviny 15. století do první poloviny 18. století a jejich novodobé modifikace. Používá se především jako knižní písmo pro krásnou literaturu. Pozdně renesanční písma a jejich novodobé modifikace jsou použitelné univerzálně.
Fonty: Times New Roman, Garamond, Centaur, Caslon, Poliphilus, Plantin, Menhart antikva

2.1.0.0 Přechodová antikva
Zahrnuje barokní antikvy z druhé poloviny 18. století a jejich novodobé modifikace. V časovém i tvarovém vývoji vytváří přechod od dynamických forem antikvy, ovlivněných psanou formou, k písmům konstruovaným — statickým antikvám. Přechodové antikvy se většinou uplatní jako knižní písma s univerzální použitelností.
Fonty: Baskerville, Kolektif, Fournier, Century

3.0.0.0 Statická antikva
Uzavírá historický vývoj knižního písma klasicistickými antikvami z konce 18. a začátku 19. století. Kromě nich zahrnuje jejich novodobé modifikace. Kresba všech písmových tahů má výrazné kontrasty v statické kresebné formě. Používá se především jako knižní písmo pro krásnou literaturu.
Fonty: Bodoni

4.0.0.0 Lineární písmo serifové
Zahrnuje písma vycházející z egyptienek 19. století a jejich novodobé modifikace. Slučují se zde jak prvky antikvy (serify), tak lineárních písem (základní skelet znaků).
Fonty: Serifa, Clarendona, Latin

5.0.0.0 Lineární bezserifové statické písmo
Zahrnuje grotesky 19. století a jejich novodobé modifikace.
Fonty: Helvetica, Arial

6.0.0.0 Lineární bezserifové geometricky konstruované písmo
Vychází z konstruktivismu začátku dvacátých let minulého století. Tvary jsou koncipovány do geometrického tvaru nebo z něj vycházejí.
Fonty: Frutiger, Gill Sans

7.0.0.0 Lineární bezserifové dynamické písmo
Navazuje na dynamické schéma renesančních antikvových písem. Jedná se o písma s univerzální použitelností.
Fonty: Vega, Gill Sans, Eurostyle, OCRA

8.0.0.0 Lineární antikva
Zahrnuje písma, u nichž jsou sloučeny kresebné a tvarové prvky písem antikvových a bezserifových. Charakteristické prvky kresby: Rozdíly ve stínování písmových tahů jsou značné, především u písem se skrytými serify a s rozšířenými koncovými tahy, zatímco u písem s jemnými serify jsou často nepatrné. Šířková proporce není jednotná, častěji je stejná.
Fonty: Optima, Pascal, Friz Quadrata

9.0.0.0 Kaligrafická písma
Vycházejí z kultivovaných grafických skriptů s výraznými rozdíly v tloušťce tahů.
Fonty: Arabella, Commercial Script, Brush Script, ITC Zapf Chancery

10.0.0.0 Volně psaná písma
Vycházejí ze současných rukopisných skriptů. Většinou jen nepatrné rozdíly v tloušťce tahů, jsou psána kulatým a tupým nástrojem.
Fonty: Time Script, Le Asterix, Vinec Hand

11.0.0.0 Lomená písma
Písma od gotiky až do 19. století, nová lomená písma vznikají ojediněle i v současnosti. V kresbě znaků jsou typické lomené tahy, u verzálek často velmi komplikované. Tloušťka písmových tahů je výrazně diferenciovaná. Existuje několik typů lomených písem — textura, rotunda, fraktura, gotikoantikva a švabach.
Fonty: Fraktura, Textura, Rotunda, Gotikoantikva a Švabach.

Problémy s fonty a jejich řešení
Font nemusí obsahovat české i jiné znaky (nemusí být lokalizován). Např. písma starších formátů Type 1 a True Type jsou soubory obsahující pouze jednu znakovou sadu (tedy pokud jsou česká). Písma Open Type mohou ale nemusí v jediném souboru obsahovat několik sad znaků (anglické, české, ruské, asijské,…). Např. firma Adobe označuje fonty s kompletními sadami přídavkem „Pro”, tedy Minion nebo Minion Pro.
Pozor na tzv. substituci neboli automatické nahrazení fontu, která na počítači chybí jiným lidem. Rovněž může být problém s platformami (PC, MAC), kdy na některém počítači nemusí být font zobrazen. Pouze Open Type fonty lze bez problémů přenášet mezi platformami a pracovat s nimi. Pokud není zbytí, je nutné problém fontů řešit buď vložením písma do PDF formátu nebo jej převést do křivek či rastru, eventiálně konvertovat písmo pomocí programu Trans Type.
Při přenosu formátovaného textu z počítače na počítač mohou nastat tyto problémy:
- Na koncovém počítači není odpovídající font.
- Na koncovém počítači je písmo shodné s témto názvem:
– je to jiná verze stejného písma
– je to stejné písmo, ale od jiného výrobce
– je to stejné písmo, ale není počeštěné
– je to uplně jiné písmo pod stejným názvem
Tento typ problémů lze řešit:
- Posíláním (přenášením) souborů fontů spolu s dokumentem, což je naprosto běžný postup a relativně bezproblémový zvláště u fontů otf.
- Převodem písem do podoby obrazu (na křivky nebo rastr). Zde nastává problém, že písmo ztrácí charakter textu a nelze přepisovat, u rastrovaných fontů nelze ani měnit velikost písma.
- Vkládáním fontů do dokumentu (setting, subsetting – např. pro nadpisy, embedding).
- Posíláním informací o použitých písmech včetně informací o výrobci a verzi.
Po vytvoření PDF dokumentu doporučuji fonty překontrolovat. V Adobe Akrobatu ve vlastnostech dokumentu – písma (CTRL + ALT + F)
Problémy s existujícím fontem:
- Font nemusí jít použít ve všech aplikacích (chyba aplikace či fontu).
- Font nemusí jít použít v různých verzích stejné aplikace (chyba aplikace či fontu).
- Část fontu nemusí jít použít v některých aplikacích či verzích OS.
- Font se může v různých aplikacích zobrazovat různě.
- Font se může jinak zobrazovat jinka a tisknout (vysvítit).
- Ve fontu se zobrazuje špatně jen některé znaky (ť, ď, obvykle chyba fontu).
- Stejný font na stejném počítači má v různých aplikacích různé jméno (chyba aplikace nebo fontu)
Jak řešit tento typ problému:
- Používat kvalitní fonty.
- Používat kvalitní aplikace.
- Používat vyzkoušenou kombinaci aplikací a fontů.
- Pro jistotu vytisknout kontrolní sadu písmem z různých aplikací.
- Pontrolovat písma ve všech fázích výroby.
Kvalitní fonty jsou dodávané s profesionální aplikací nebo zakoupené (URW, Aodobe Type library atd.). Pozor si dejte u stažených fontů z internetu – neexistuje žádná záruka.



Buďte první kdo přidá komentář